react-esercizi
React esercizi
Introduzione
Questi progetti sono stati sviluppati durante un corso su React. L’obiettivo era familiarizzare con React e gli hook, nonché sperimentare diverse tecnologie e librerie utili nello sviluppo frontend. Ogni progetto è un esercizio per migliorare la mia comprensione e padronanza di React. I progetti sono in ordine cronologico crescente, l’ultimo progetto e l’ultimo nella lista Cocktail wiki
Badge
Sviluppo
Per questi progetti ho utilizzato:
Framework JavaScript
- React
- React Router 6
- styled-components 6.1.11
- styled-components 5.3.11
UI Frameworks
- Tailwind CSS
Miscellanea
- Vite
- LottieFiles
- PWA
- Clippy by Bennett Felly
- FormSpree
CDN
- Netlify
- Cloudinary
Strumenti di sviluppo
- styled-components 6.1.11
- styled-components 5.3.11
JavaScript Libraries
- core-js 2.6.12
PaaS
- Netlify
Security
- HSTS
Soluzioni
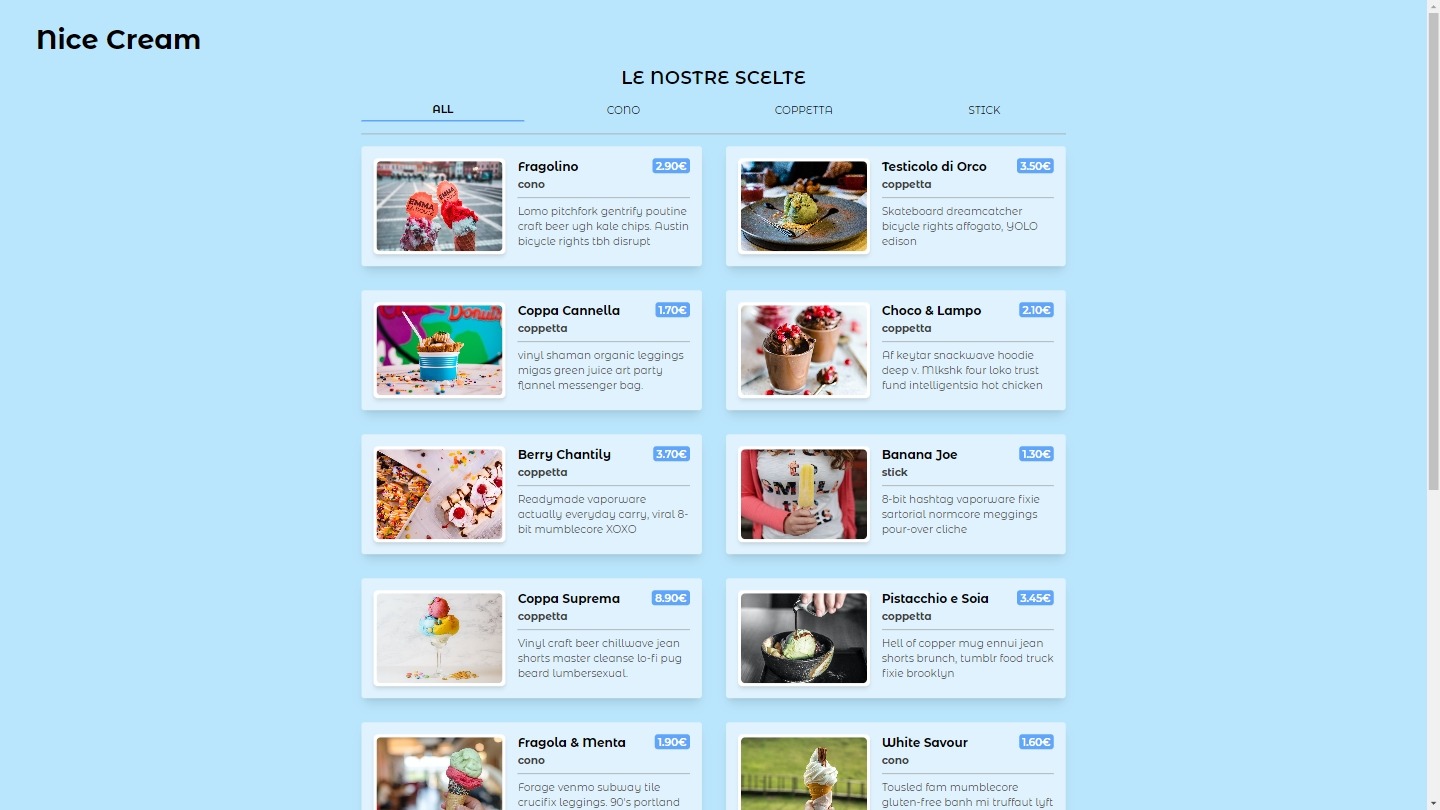
Gelateria

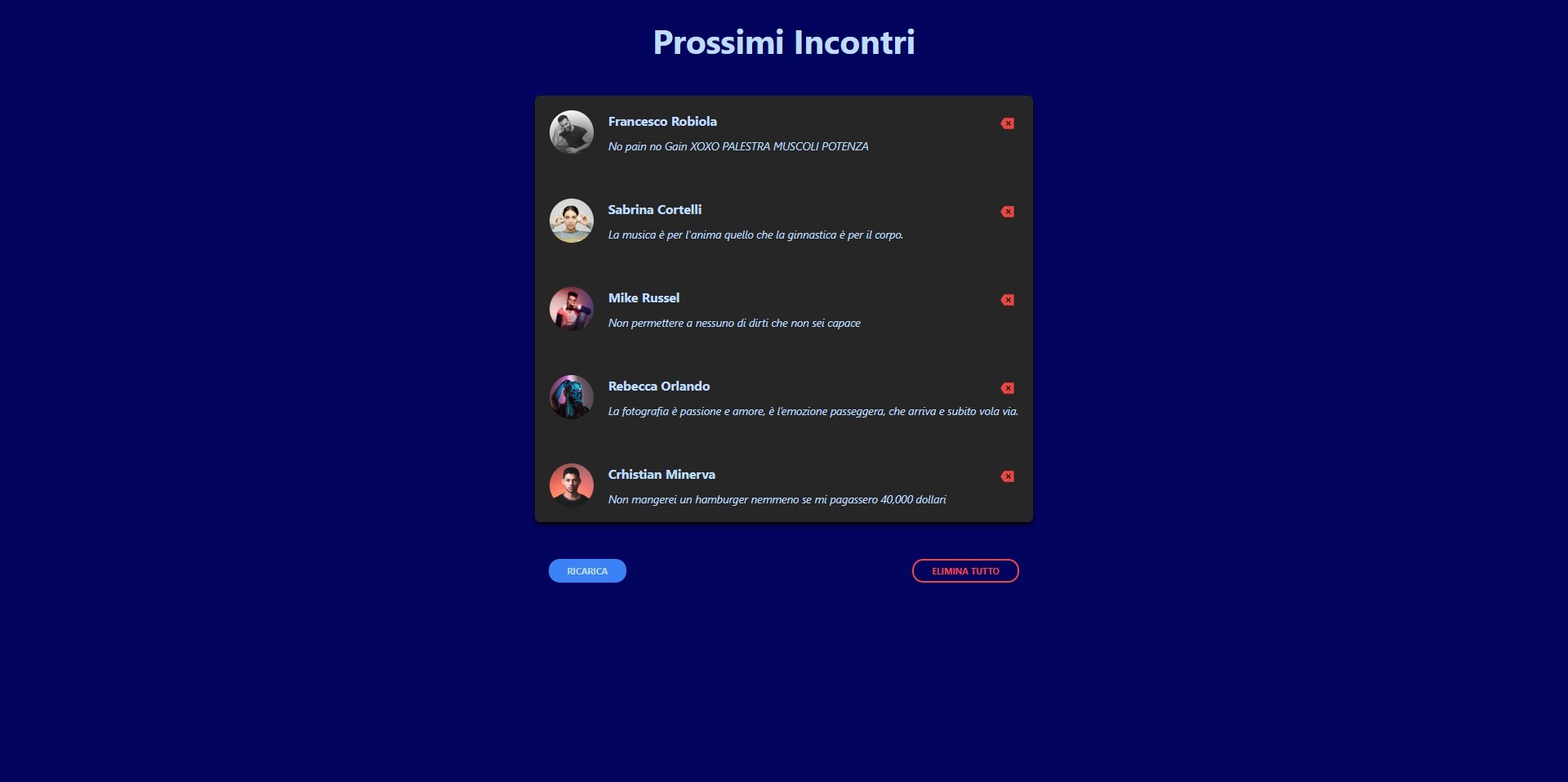
Appuntamenti

Dark mode

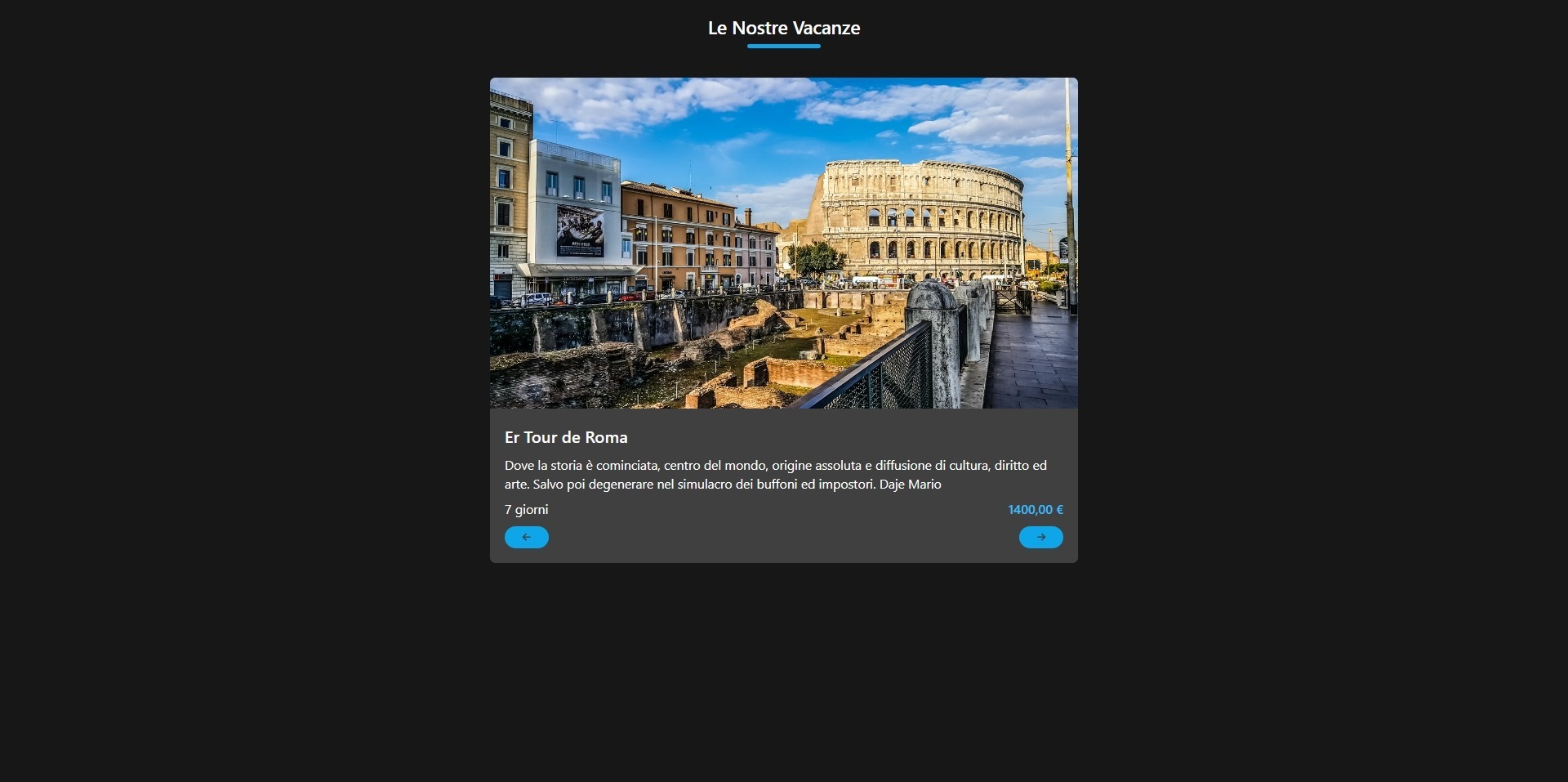
Vacanze

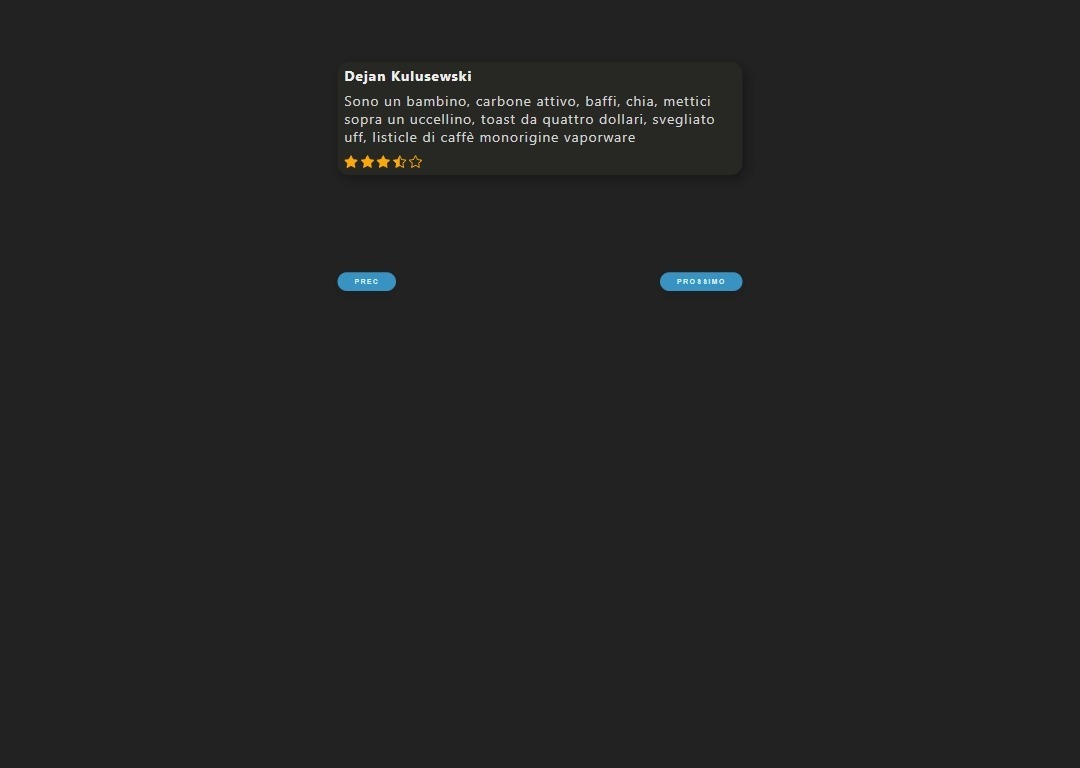
Slider

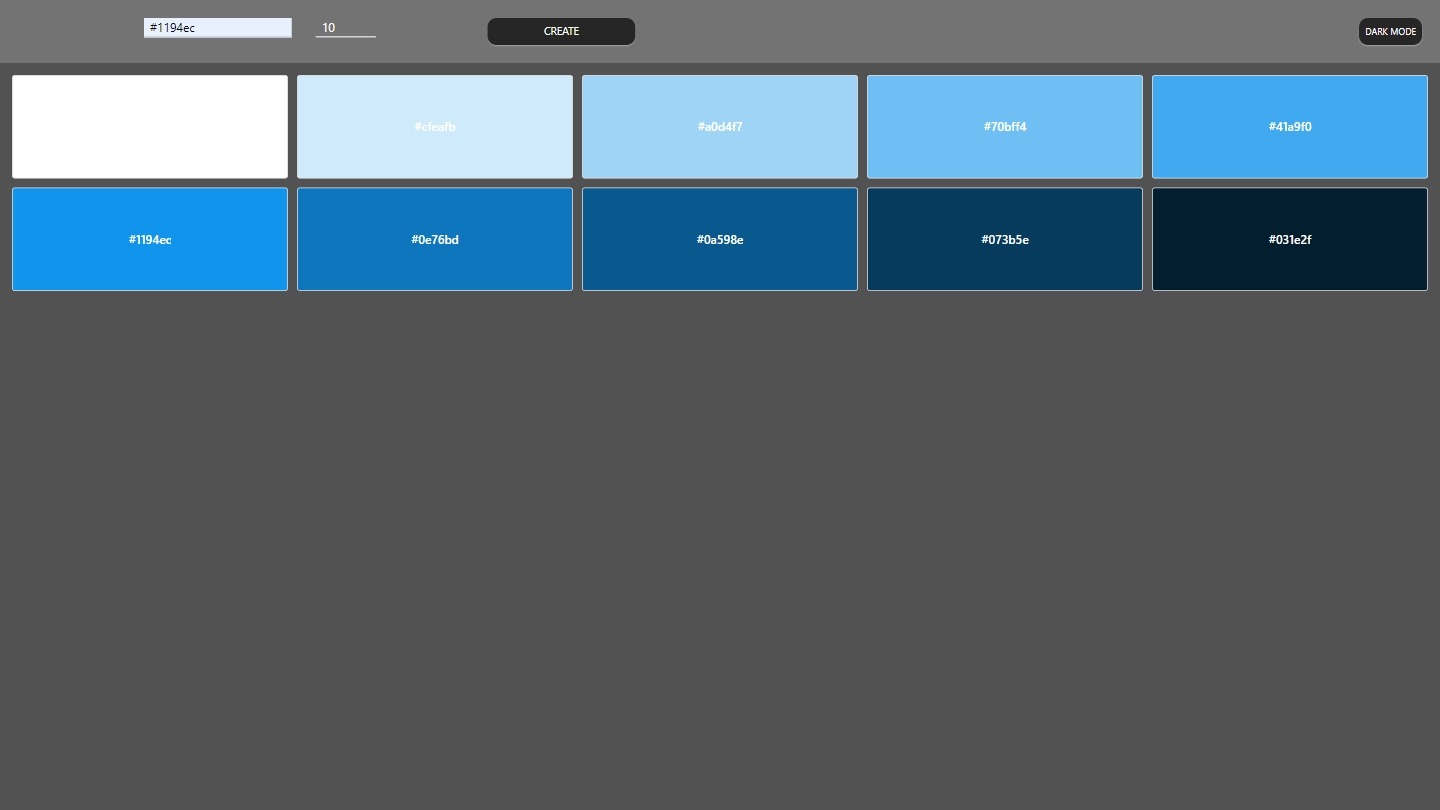
Generatore di sfumature

Navbar

Sidebar

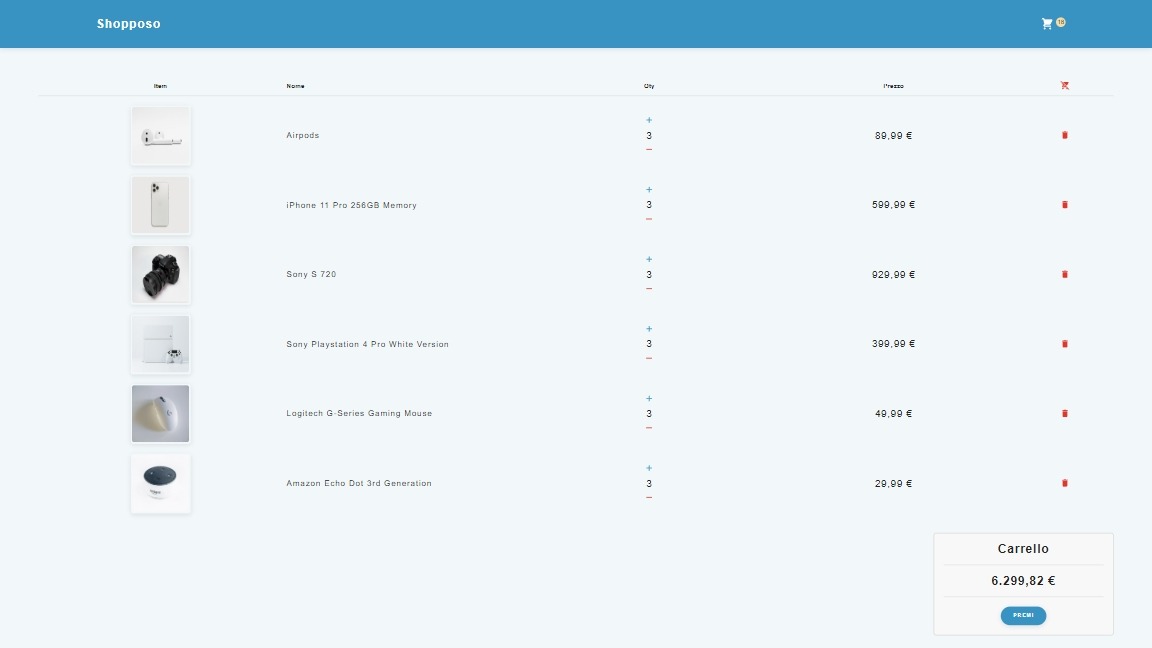
Carrello

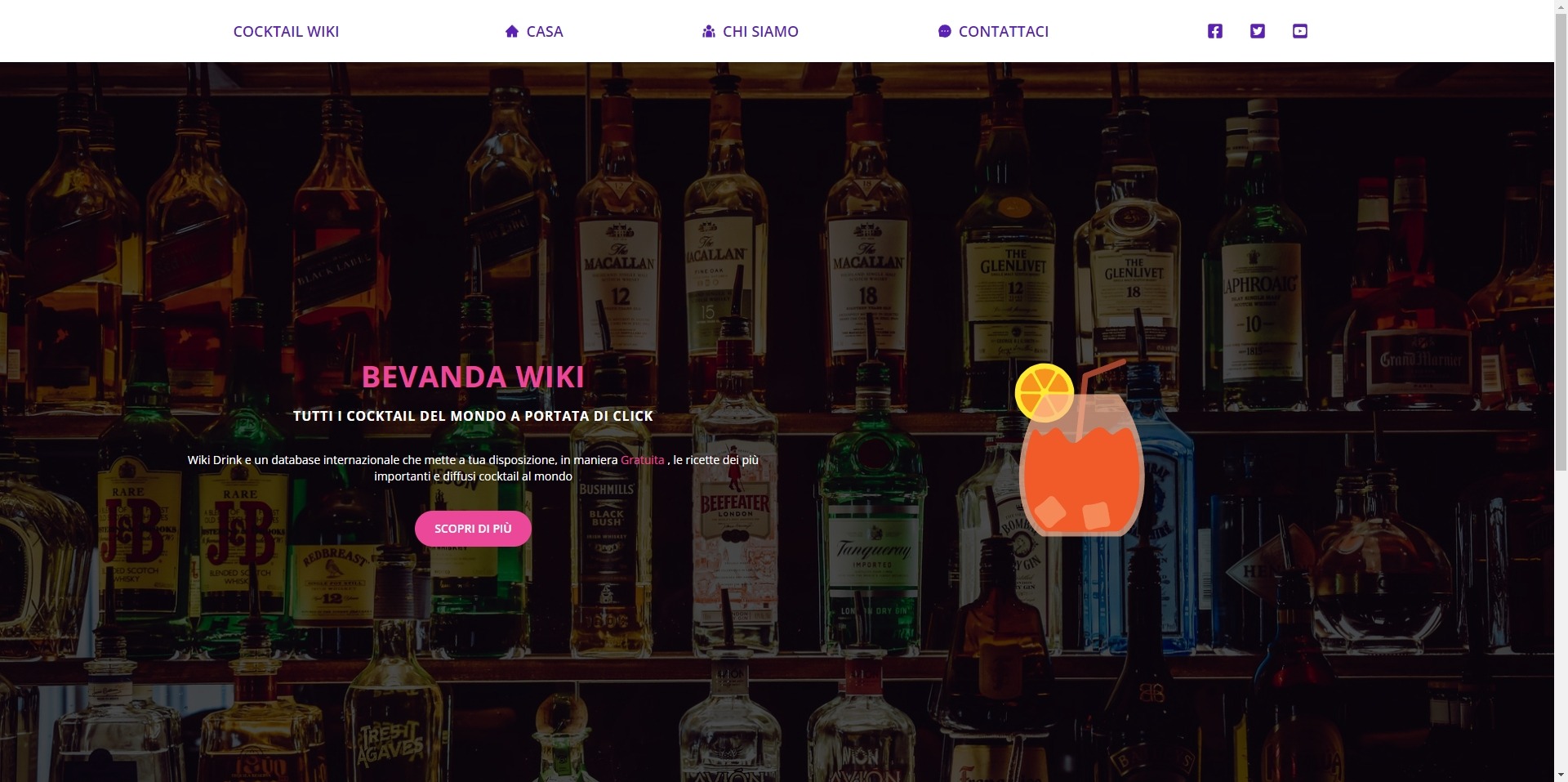
Cocktail Wiki